
2022.08.21
[HTML/CSS] 티스토리 블로그의 폰트 바꾸기

이전부터 저의 티스토리 블로그를 예쁘게 꾸미고 싶은 마음은 굴뚝 같았으나,
그동안은 회사 일이 바빠 신경을 쓰지 못하고 있었습니다.
그런데 이번 주말에 모처럼 시간이 나서 그동안 미뤄왔던 티스토리 블로그를 예쁘게 꾸며보기로 하였습니다.
티스토리의 HTML/CSS 편집창에 들어가기

왼쪽 하단의 톱니바퀴 모양의 '설정'을 눌러줍니다.

왼쪽 메뉴에서 '스킨 편집'을 눌러줍니다.

그럼 다음과 같은 화면이 뜹니다.
상단에 보면 세 가지 모양의 아이콘이 있습니다.
여기서 첫 번째 아이콘은 PC 화면, 두 번째 아이콘은 태블릿 화면, 세 번째 아이콘은 휴대폰 화면을 나타냅니다.
셋 중에 확인하고 싶은 기기의 화면을 클릭하면 HTML/CSS 편집을 하며 각 기기에서의 화면을 바로바로 확인할 수 있습니다.
그리고 HTML을 편집하기 위해 오른쪽의 'HTML 편집'을 클릭해주겠습니다.

버튼을 클릭하면 다음과 같이 HTML을 편집할 수 있는 창이 뜹니다.
왼쪽 상단에서 'HTML'과 'CSS' 중에 수정하고 싶은 부분을 선택하여 수정해주면 됩니다.
메인 화면의 폰트 바꾸기
제가 블로그를 하며 가장 먼저 바꾸고 싶었던 부분은 폰트였습니다.
먼저 '눈누'라는 사이트를 통해 맘에 드는 한글 폰트를 가져왔습니다.
눈누
눈누
상업용 무료한글폰트 사이트
noonnu.cc

저는 '서평원 꺾깎체'를 선택하였습니다.
여러분도 마음에 드는 폰트를 선택하신 후 오른쪽의 '웹폰트로 사용'에서 코드 전체를 복사해주세요.

그 다음에 CSS 편집창 상단에 이렇게 붙여넣기를 해줍니다.

그리고 아래 내용에서 'font-family'를 검색하여, 바꾸고 싶은 부분의 폰트를
방금 붙여넣기한 내용의 font-family로 바꿔주면 됩니다.
# 현재 폰트가 이렇게 설정되어 있습니다.
font-family:'Spoqa Han Sans'
# 바꾸고 싶은 폰트로 이렇게 이름만 바꿔주면 됩니다.
font-family: 'SLEIGothicTTF'

짜잔!! 다음과 같이 모든 폰트가 바뀐 것을 확인할 수 있습니다!!
게시글 내용의 폰트 바꾸기
그런데 위의 HTML 편집기를 통해서는 메인 화면만 바꿀 수 있더라고요.
저는 각각 게시글의 폰트도 수정하고 싶어서 같이 수정하였습니다!

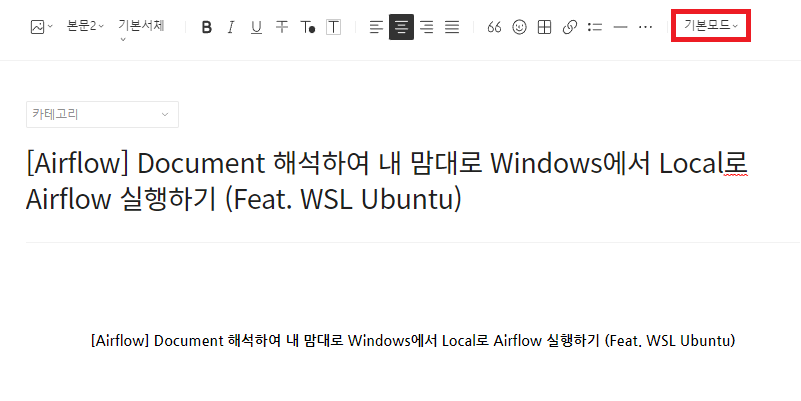
게시글 하나를 선택해서 들어가면 오른쪽에 '기본모드'라고 되어있는 것을 확인할 수 있습니다.
'기본모드'를 'HTML'로 바꿔줍니다.

그러면 다음과 같이 HTML로 수정할 수 있는 화면이 나옵니다.
여기서도 위와 같은 방법으로 수정하고 싶은 폰트를 수정해주면 됩니다!
요약
HTML 편집기로 티스토리 블로그의 폰트를 바꿀 수 있다.